IT Образование
Топ-20 Лучших Плагинов Для Figma В 2023 Журнал «доктайп»
Инструмент автоматически создаст ее векторную копию. Минус инструмента в том, что он выделяет только 5 главных цветов, поэтому всю палитру картинки собрать не получится. С типами плагинов мы разобрались, теперь переходим к инструкции по их установке в редактор. В библиотеке Figma десятки модулей для работы с картинками, поэтому вы точно найдете нужный инструмент. Такие дополнения позволяют увеличить производительность работы за счет автоматизации рутинных задач.
- Математически генерирует абстрактные фигуры, которые будут хорошо работать как декоративные элементы сайта.
- Там вы сможете изменить показатели выравнивания, оформления и интервалов.
- Этот плагин поможет вам экспортировать дизайн из редактора Figma и перенести его на CMS (Система Управления Контентом) WordPress.
- Загрузите шаблон, примерьте на него свой макет и оцените результат.
- Например, можно сделать фон из точек, звездочек, кружков или других элементов.
Можно искажать несколько объектов одновременно и есть возможность вернуться к исходному значению. Плагин с одной из самых больших библиотек прототипов для сайта. Для создания макета нужно запустить файл и собрать из SVG-заготовок каркас будущего дизайна. Инструмент полностью бесплатный, коллекция вайрфреймов постоянно пополняется.
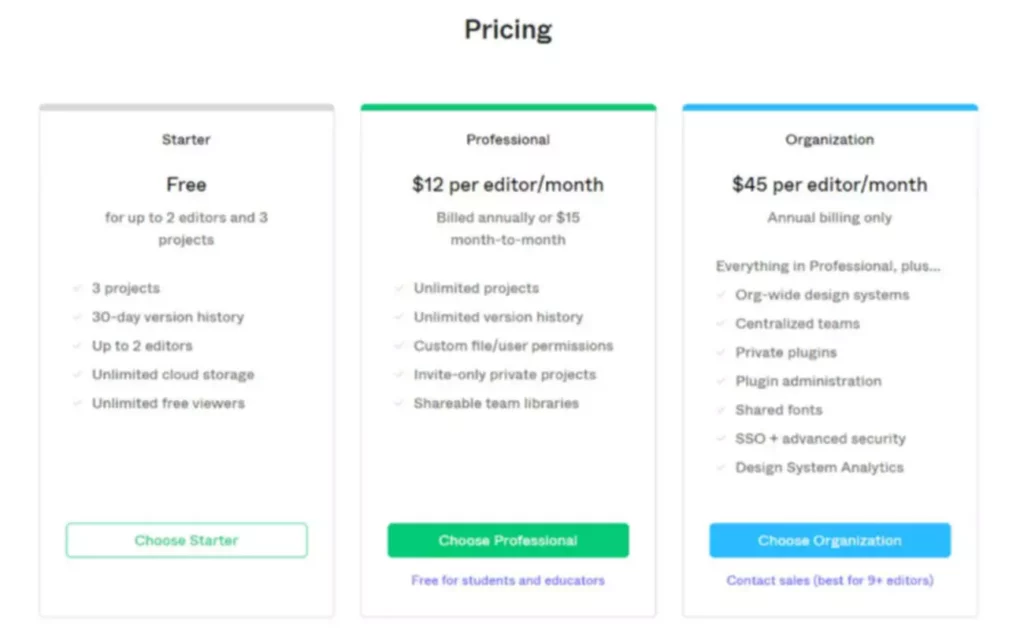
Что Дает Платная Подписка?
Просто введите нужный текст в строку поиска и фразу, на которую нужно ее заменить – плагин автоматически заменит этот текст во всем проекте. По умолчанию Figma не позволяет предварительно посмотреть, как выглядит шрифт. С помощью плагина Better Font Picker можно сразу оценить внешний вид каждого шрифта. В разделе Community регулярно добавляются новые плагины. Чтобы установить любой из них, нажмите на кнопку Try it out.
Map maker может сделать это вместо Гугла, достаточно ввести адрес, чтобы увидеть результат. Показывает существующие шрифты с предварительным просмотром. Для этого нужно вызвать plugin и выбрать подходящий шрифт.

Работа со шрифтами и типографикой — важная часть вёрстки текста. Новые шрифты появляются очень часто, за этим сложно уследить. Существует множество инструментов, которые помогают находить нужные шрифты, управлять ими и улучшать внешний вид текста. Figma — это инструмент для создания дизайна, который очень любят веб-разработчики. Одна из причин, почему Figma так популярна — это горячие клавиши.
Так, вы можете создавать собственные иконки всего за несколько секунд. Если вам необходимо скинуть ссылку на свой проект, но она выглядит слишком громоздко, воспользуйтесь плагином Linky. Он сокращает длинные ссылки и делает их аккуратными. Более того, вы можете самостоятельно редактировать любую укороченную ссылку и отслеживать, сколько людей по ней перешло. Плагин превращает векторные элементы в пикселизированные объекты. Вы можете настраивать размер пикселей, чтобы получить нужный результат.
Плагины Для Шрифтов И Текста
При создании фирменных стилей нередко используют изогнутые тексты, к примеру, в круге. Для того, чтобы в Фигме сделать текст по кругу, нужен специальный плагин, потому что базовых возможностей для этого недостаточно. Если его можно менять, то вокруг него образуется текстовое поле – синяя прерывистая линия. Также при наведении стрелки мыши на текст, она поменяет свой вид на вертикальный курсор. Плагин учитывает текстовые модули только внутри фреймов. Если текст не стоит внутри фрейма, его кегль не изменится.
Заполняет блоки разной информацией, это могут быть картинки, имена, телефоны, номера и иконки. В сервисе присутствует расширение для оформления контентной части. Допустим, при заполнении карточки товара требуется перечислить характеристики продукта, в таком случае вам понадобится plugin “Аdd number to text”.
Как Пользоваться Auto Layout В Фигме?
Вот очередной плагин от земляков, который должен заменить надоевший lorem ipsum. Радует, что больше плагинов для Figma создают наши ребята. В результате вы получите чистый и правильно структурированный макет. Дает возможность наложить тень на объект путем перемещения «источника света». Позволяет автоматически отобразить выбранный слой в изометрии. Например, нажатие на кнопку лайка в социальных сетях или изменение фона, индикатор загрузки, и многое другое.
Использовать данный инструмент надо всегда, когда вы хотите поработать над текстом. Открыть его можно и с клавиатуры, нажав на букву Т. В Figma работа с любыми объектами, в том числе и с текстом, происходит через слои. В левой части находится панель со слоями, где вы сможете видеть все текстовые слои. Плагин предлагает цветовые подборки для применения эффекта, а также дает возможность выбрать свои цвета. Плагин автоматически интегрирует макет в выбранный мокап, дает возможность изменить угол обзора, а также выбрать модель и цвет девайса.

С помощью кнопок, можно быстро вызвать нужную, команду. Плагин для Фигмы создан, чтобы улучшить функционал сервиса и сделать разработку шаблона более быстрым. Именно отсутствие расширения для системы было недостатком сервиса, которое неоднократно подвергалось критике дизайнеров. С параметрами настройки в плагине особых проблем возникнуть не должно.
Полезных Плагинов Для Figma: Работа С Текстом И Шрифтами
Как расположить текст вокруг фигуры, подобрать шрифтовые пары и быстро настроить стили шрифтов на макете. Плагин может создавать текстовые слои в компонентах, прямо в корне файла и заменять тексты на рыбные в уже готовых текстовых слоях сохраняя их размеры. Удобный генератор таблиц с автоматическим редактированием.Дизайнерам часто приходится отрисовывать таблицы. Редактор кода Visual Studio Code помогает быстрее писать код, например, он подчёркивает ошибки красным цветом и показывает подсказки. Но работу можно сделать ещё приятнее, если установить нужное расширение. Эта комбинация клавиш позволяет вам быстро убрать все лишнее с экрана, чтобы вы могли сосредоточиться на своем дизайне.

Они дают возможность изменять свойства множества объектов, но сделать это можно редактируя каждый стиль отдельно. Благодаря Batch styler вы можете редактировать все стили (цветовые и текстовые) проекта в одном окне. Плагин необходим при создании дизайн-систем лучшие плагины фигма — дает возможность легко ориентироваться в большом количестве стилей и легко их редактировать. Когда нужно добавить данные сразу в несколько прямоугольных форм, в этом случае следует выделить их мышкой в Content Reel и нажать “Apple All”.
Впервые столкнувшись с программой, пользователь может испытывать трудности даже с не сложными действиями. Например, как поменять текст в Фигме, исправить ошибки, отредактировать размер. Рассказываем, какие плагины для Figma помогут вам работать с текстом и шрифтами.
Дальтонизм – очень распространенное нарушение зрения, которое встречается у более 300 млн. В веб-дизайне следует принимать этот факт во внимание. Плагин Color Blind позволяет увидеть, как будут видеть цвета дизайна пользователи с 8 различными типами дефектов цветовосприятия. Возможность получить код, основанный на вашем дизайне. Для работы с плагином нужно создать аккаунт в Anima и синхронизировать проект. Модуль помогает автоматически упорядочить элементы по сетке.
Редактирование Текста В Фигме Пошагово
“Морф” подойдет для тех, кому нужно быстро украсить макет и подобрать необычное графическое оформление. Все эффекты 100 % бесплатные, регистрации тоже не требуется. Плагин, который превращает черно-белые изображения в векторные объекты.
Плагины Для Анимации И 3d
Микроанимация используется везде, где есть интерфейс пользователя, а именно, веб-сайтах, мобильных приложениях, играх. На примерах с CodePen покажем, какими они бывают. Чтобы установить расширения, перейдите во вкладку «Extensions» и в поиске найдите подходящие плагины. Большое преимущество платформы — возможность работать прямо в браузере. Расскажем, что надо знать верстальщику при работе с макетом в Figma.
Опции интерфейса позволяют менять карту, например в Map Type можно поменять внешний вид на спутник, гибрид, схема. Когда нужно показать проезд в офис, то для этого существует данный plugin. Теперь необязательно заходить в google.maps, чтобы сгенерировать территорию вашего города.
В этом модуле вы найдете мокапы на все случаи жизни. С его помощью можно посмотреть, как будет выглядеть дизайн на разных мониторах, телевизорах, футболках, дашбордах, экранах гаджетов и других объектах. Простой плагин без наворотов и дополнительных функций.